Unity2019.3.2f1 URP7.2
GraphicsAPIとしてVulkan OpenGLES3


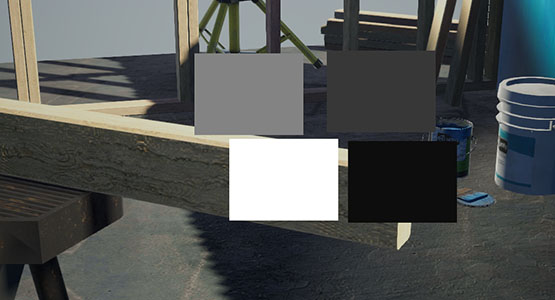
背景とかが一致してなくて申し訳ないです。四角いグレーはCanvasで描画したものです
明るさ 25% 50% 75% 100%なのですが、下の画像ではほぼ真っ黒0%近くになってます
ちなみにゲームによりけりなんですが、canvasだけでなく3Dの背景もこのように暗くなります。(サンプル背景は平気でした
原因

[LWRP][Android] Linear color space looks very different on different devices
Hi devs, I just tested linear color space rendering with a default scene (standard skybox, one object) using Unity 2019....

Unity IssueTracker - [Android] [Gles3] [URP] Darker UI when using Gles3, Linear and URP
Steps to reproduce:1) Open Unity Hub and create a new URP template project2) Open Build Settings and switch platform to ...
Unityのバグです。去年あたりからバグレポが続いてますが完全には取り切れていないみたいです

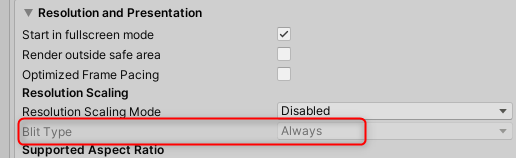
スレッド内ではBlitTypeがAuto or Alwaysになってるか確認して、なってるのに表示が変ならバグレポしてくれと言ってます
暫定対処方法
OpenGLES3とLinear color spaceの組み合わせが悪いらしく、Gamma spaceにしたり、Vulkan限定にしたりが有効みたいです。ただ、結局機種依存なので動くのでヨシとするのもありかもです。